iOS 14の登場で盛り上がったホーム画面のカスタマイズ。アプリアイコンのカスタマイズではショートカットを使った方法が主流ですが、ショートカットアプリを利用せずにカスタムアイコンを作成する方法が注目されています。どのようにやるのか解説します。
変更したアイコンでアプリを開く時、ショートカットアプリが挟まるのが邪魔すぎる問題を解決

iOS 14でウィジェット機能が刷新されたことで、ホーム画面のカスタマイズが流行しています。
自由度の高い「Widgetsmith」や「Color Widgets」が定番ウィジェットとして人気を集めていますが、アプリアイコンのカスタマイズは「ショートカット」アプリを使った不完全な方法が主流。
「ショートカット」アプリを利用したアイコンカスタマイズでは、以下の2つの制限が存在しています。
- カスタムしたアイコンをタップすると、一度ショートカットアプリが開き、次にアプリが開く、という動作になる
- 通知バッジの表示がされない
通知バッジはともかく、いちいちショートカットアプリが開くのはかなりストレスです。この問題を解決する新たなアイコンカスタマイズ方法が注目されています。
少し難しい話になりますが「ホーム画面にブックマークとしてアプリを開くリンク(URLスキーム)をブックマークとして保存する」という方法。以前から使えた方法ですが、iOS 14から利用できなくなり、これを構成プロファイルを作成して実現させてしまうというハックです。
これを誰でも簡単に実現させるためのショートカット「Icon Themer」が登場。難しい知識なしで簡単に実現することができます。
従来のカスタムアイコンと、新しいカスタムアイコンの動作を比較
アイコンカスタム、主流になってるやり方だとショートカットが起動して超うざいんですが、新しい方法だとストレスフリーなのでおすすめです📱
— ノムラジュンペイ (@JUNP_N) October 11, 2020
👇やり方の解説https://t.co/NAfNZD1T2n pic.twitter.com/ljlXdtFY68
「Icon Themer」を利用したアイコンカスタマイズのやり方
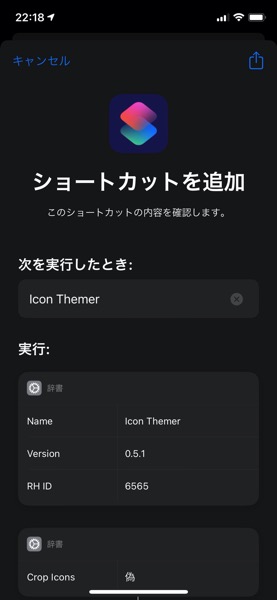
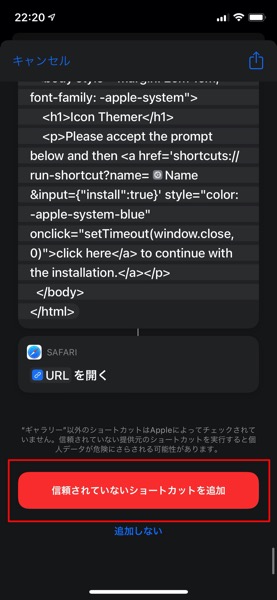
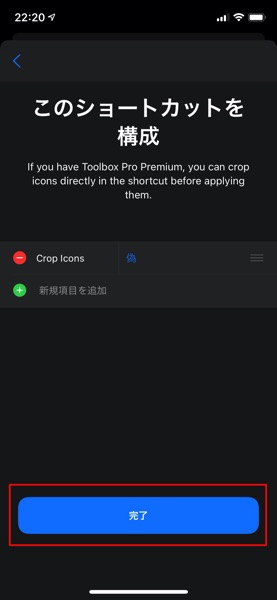
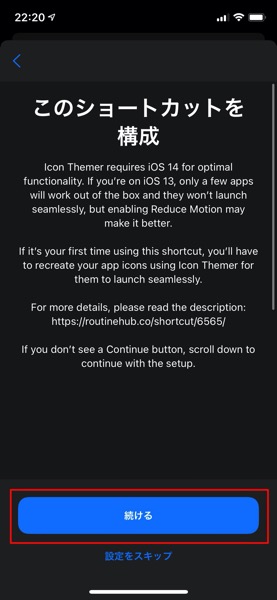
① 「Icon Themer」をショートカットアプリに登録します。




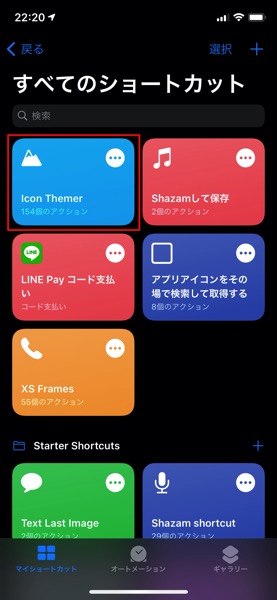
② ショートカットの一覧画面に「Icon Themer」が追加されたら、タップしてショートカットを起動。
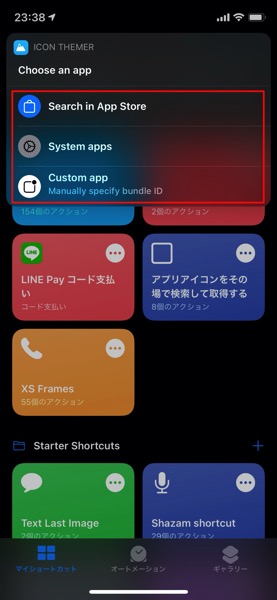
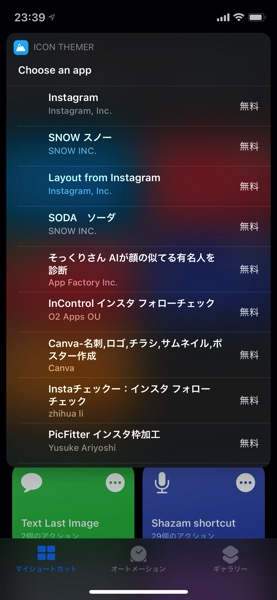
③ カスタムアイコンにしたアプリを検索します。今回は「Search in App Store」(App Store内で検索)をします。


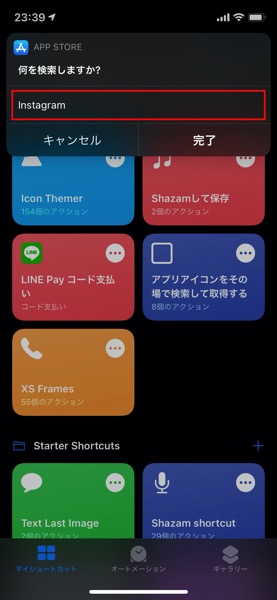
④ 今回は「Instagram」をカスタムアイコンに変更してみます。
※ 初めてIcon Themerを利用する場合、「"itunes.apple.com"へのアクセスを求めています」と表示されるので「OK」をタップします。


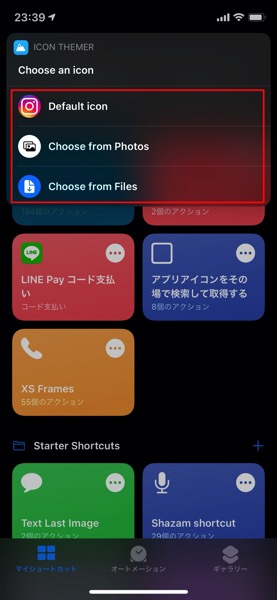
⑤ アイコン画像をどうするか選択肢が表示されます。カメラロール内にある画像などから選択できます。
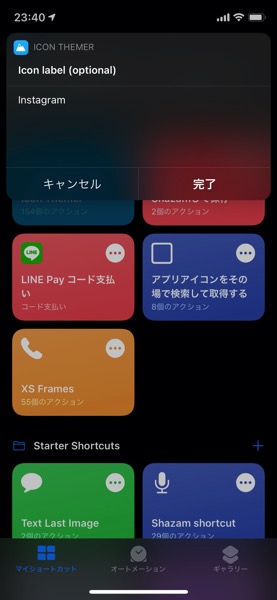
⑥ カスタムアイコンの名前を変更できます。ミニマルなホーム画面にしたい人は、空欄にすることでアプリ名をナシにできます。


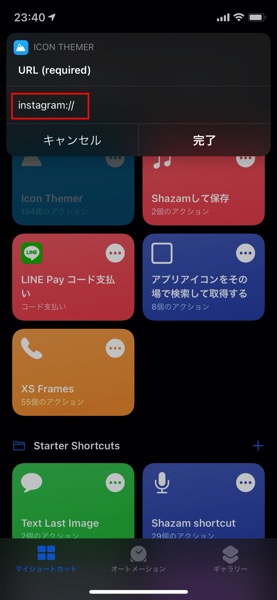
⑦ 登録するURLスキームが表示されます。特に知識のない人は、何も考えずに「完了」をタップでOK。
「You have 1icons so far.」 と表示され、「Add another icon(さらにアイコンを作成)」「Create my icons(アイコンを作成)」の選択肢が表示されます。
複数のカスタムアイコンを作成する人は、「Add another icon」を選択、カスタムアイコンの作成を完了する人は「Create my icons」を選択します。
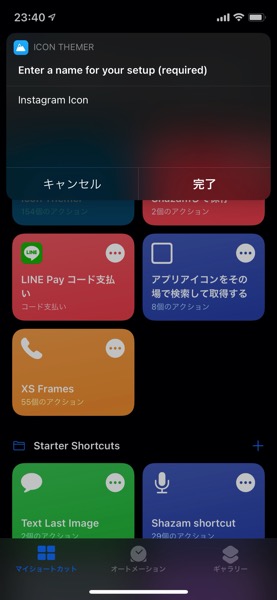
⑧ 作成する構成プロファイル名を自由に設定できます。ここも何も考えずに「完了」をタップでOK。


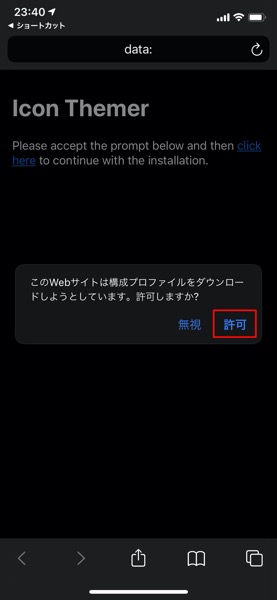
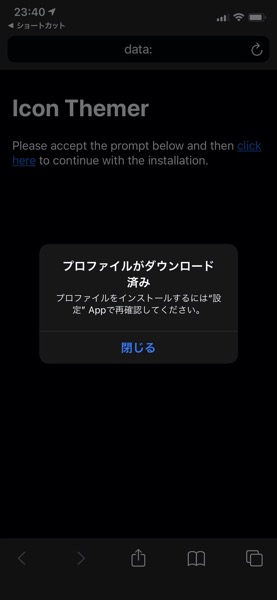
⑨ 作成された構成プロファイルをダウンロードします。
※ ダウンロードといってもiPhone内で作成された構成プロファイルなので、怪しいサイトからダウンロードしているわけではありません。


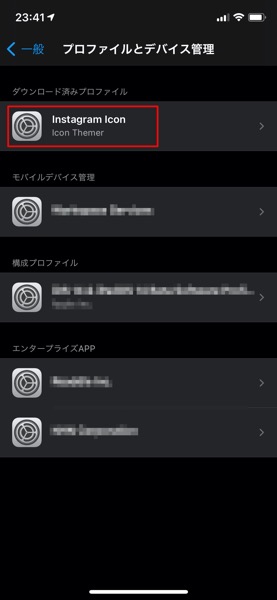
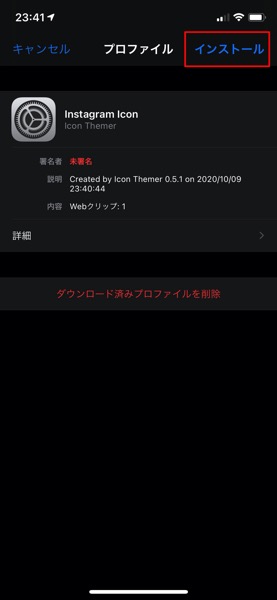
⑩ 「設定」アプリから「一般 > プロファイルとデバイス管理」を開き、作成した構成プロファイルをタップ。iPhone内にインストールします。


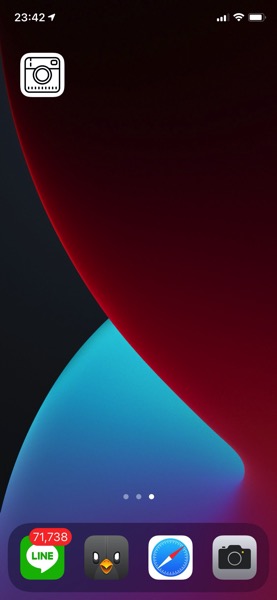
⑪ ホーム画面に戻ると、カスタムアイコンが追加されています。

ただし、Icon Themerにも注意点が2つあります。
- 複数のアプリをカスタムアイコンに変更する場合、一度に作成しないと構成プロファイルがたくさん必要になる
- 一部アプリが非対応(電卓、カメラ、時計、天気、翻訳、天気など)
とはいえ、通知バッジはつきませんが動作としては普通のアプリそのまま。アイコンのカスタマイズをする人は是非お試しください。