
Googleが提供しているウェブサイトのパフォーマンスやPWAの対応状況などの確認ができる監査ツール「Lighthouse」。2月6日にSEO項目が追加されたと発表されたので、実際に使ってみました。
Google公式のウェブサイト監査ツール「Lighthouse」にSEOカテゴリ

Googleが提供しているウェブサイト監査ツール「Lighthouse」。ウェブサイトのパフォーマンスや、アクセシビリティ、PWAの対応状況などを確認し、具体的な対策を示してくれるツールですが、2月6日に「SEOカテゴリ」が追加されたと発表されました。
Googleの説明では「SEOのおすすめの方法を提示」するとしていますが、現状では基本的な項目のチェックができる程度。将来的には詳細な監査やガイドが提供できるようにしたいとされています。
「Lighthouse」のダウンロードはこちらから - Chrome ウェブストア1クリックでサイトをチェック、現状は10項目のみ
Lighthouseで確認できるSEO項目は、現状では「viewportタグの配置」「titleタグの有無」「meta descriptionの記述の有無」などの10項目に限られています。

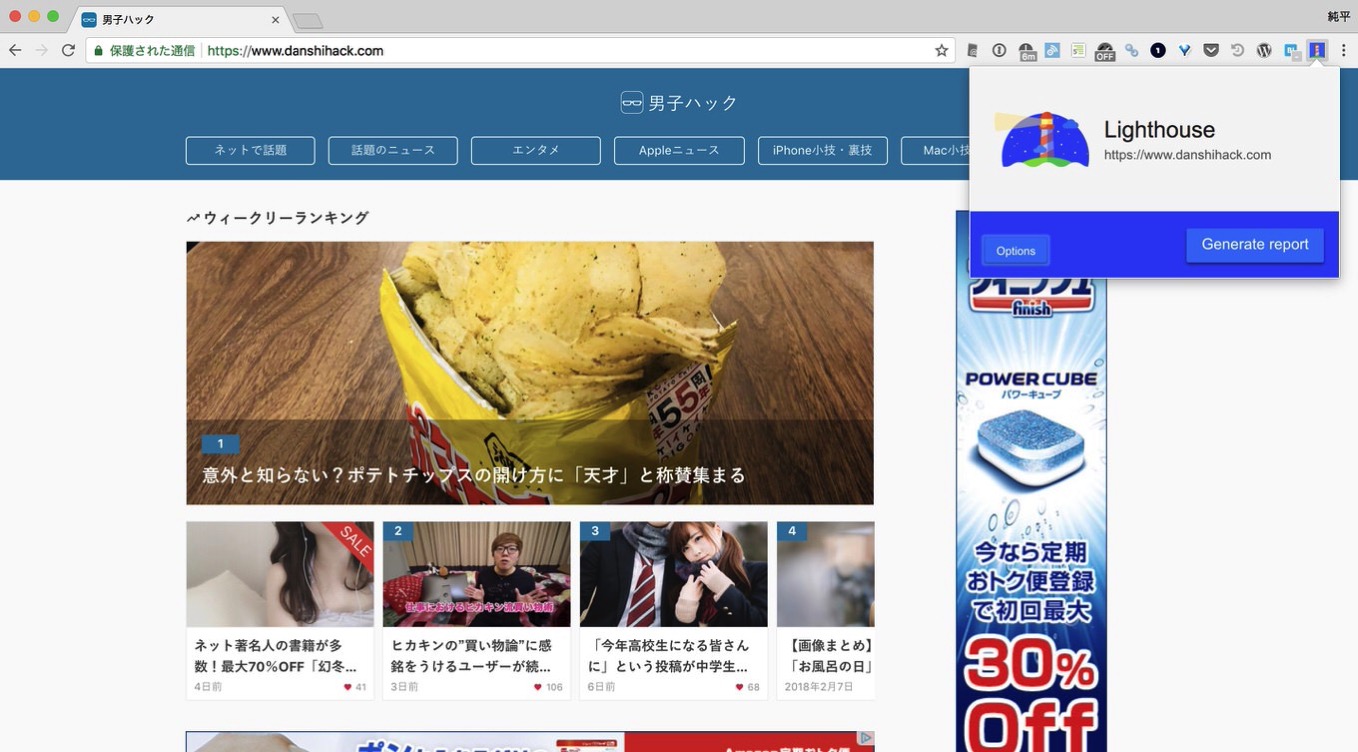
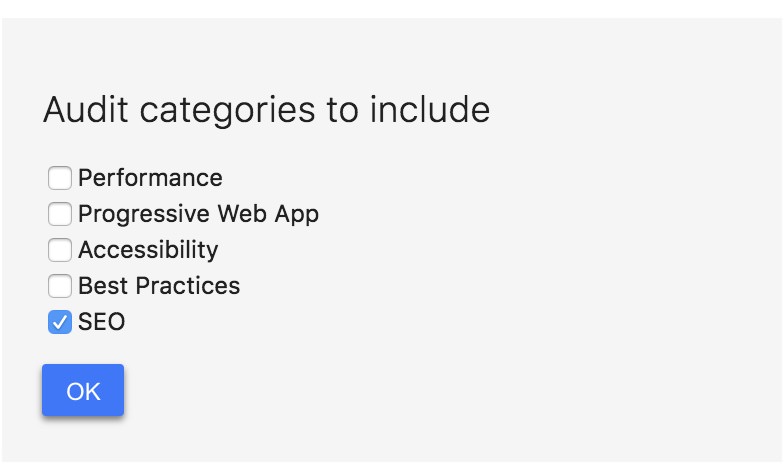
ChromeにLighthouse(拡張機能)をインストールし、メニューからクリック。表示されたウィンドウの「Options」から「SEO」にチェックが入っていることを確認した後、「Generate report」をクリックするだけ。

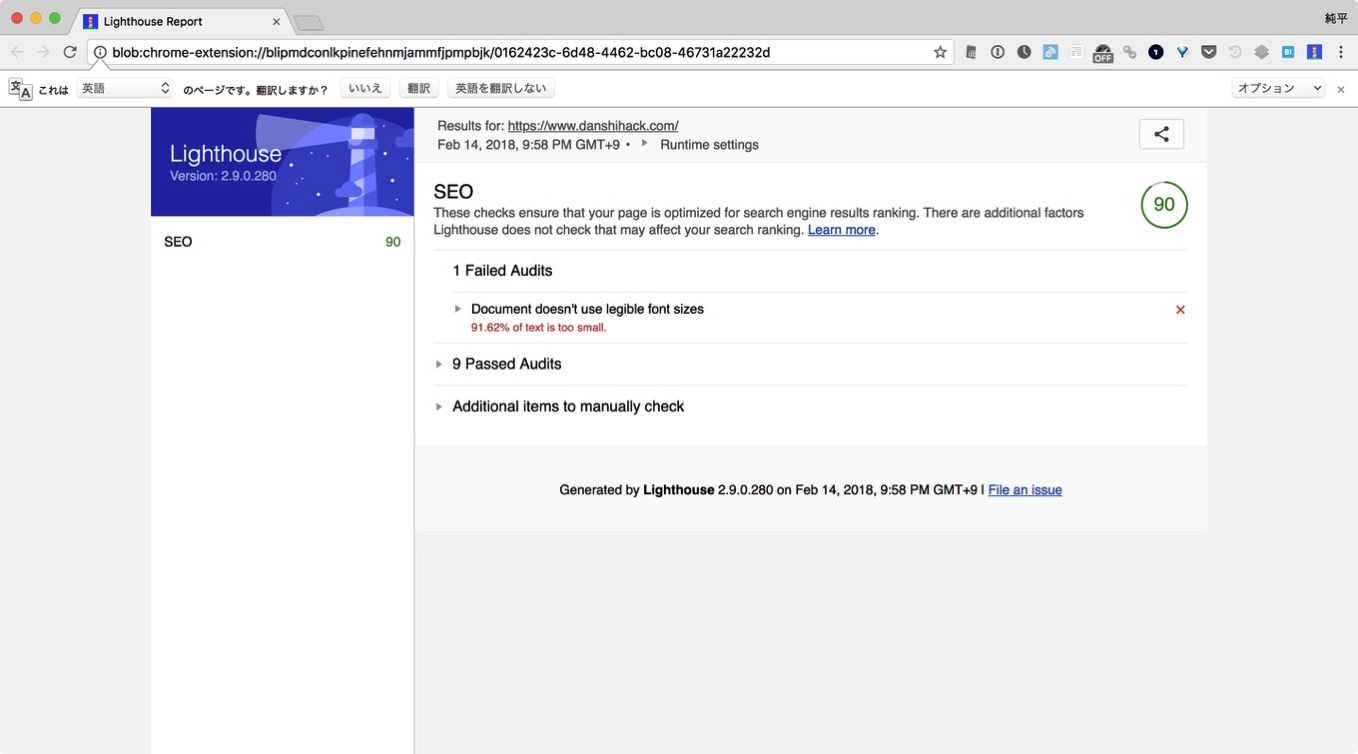
表示されるレポートは英語ですが、基本的な項目のみなので特に難しい問題はなさそう。「Failed Audits」が失格した項目、「Passed Audits」が合格した項目、「Additional items to manually check」は手動で確認すべき項目(モバイルフレンドリーと構造化データ)となっています。

Google公式の監査ツールに「SEOカテゴリ」が追加された!と聞くと期待してしまい、もう少し突っ込んだ提案が欲しかった……と多少のガッカリ感はあります。
現在のリストは、どのサイトも知っておくべき基本事項を検証、反映できるよう設計されており、あらゆるスキルレベルのSEO担当者やデベロッパー向けに詳細なガイドを提供します。将来的には、さらに詳しい監査やガイドをご提供したいと考えています。
将来的なアップデートに期待したいところ。ちなみにChrome開発版(Chrome Canary)では、デベロッパーツールからデフォルトで利用することができます。