
@JUNP_Nです。大手企業も続々と導入を始めているというプロトタイピングツール「Prott」に、要望の多かった「画面遷移図機能」が追加!これでプロトタイプの確認がより捗るように。
これは捗る!作成したプロトタイプで簡単に画面遷移図を作成可能!

アプリ開発の現場ではプロトタイプを作成するには「Sketch」という人もいるかと思いますが、株式会社グッドパッチが提供するプロトタイピングツール「Prott」も人気。
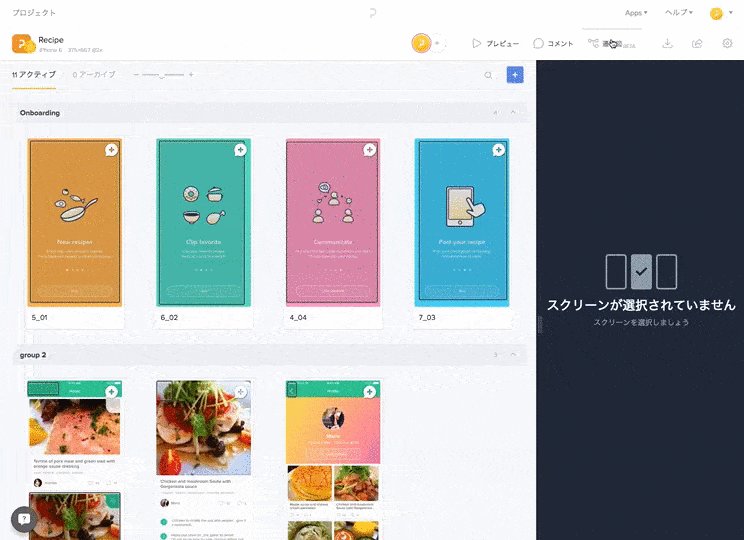
その「Prott」が、プロトタイプ作成だけでなく、画面遷移図まで自動作成することができる機能を追加したと発表しています。
これまで、プロトタイプと画面遷移図は別に作成しなくてはならないものでしたが、「Prott」を利用では、簡単に遷移図を出力することができます。
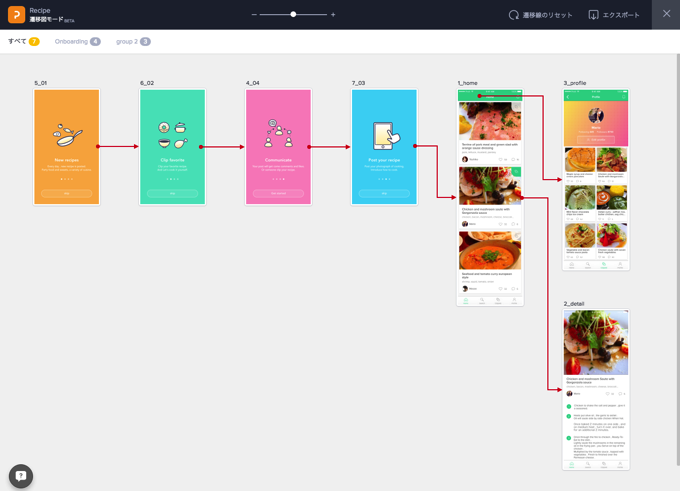
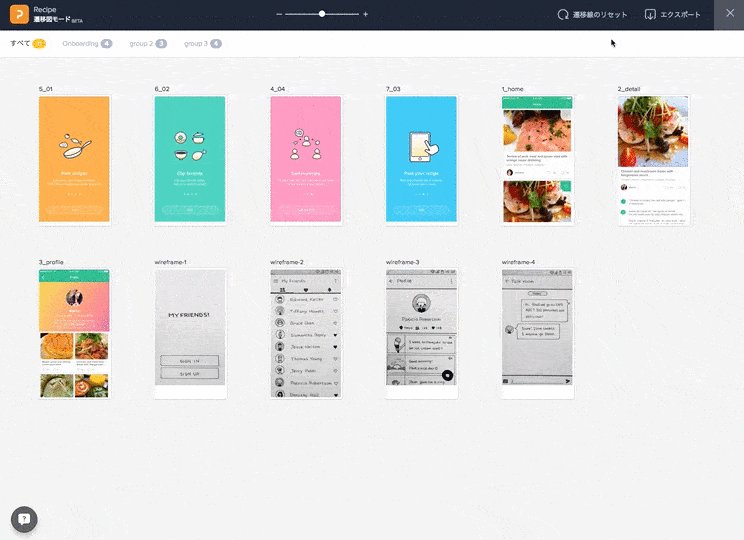
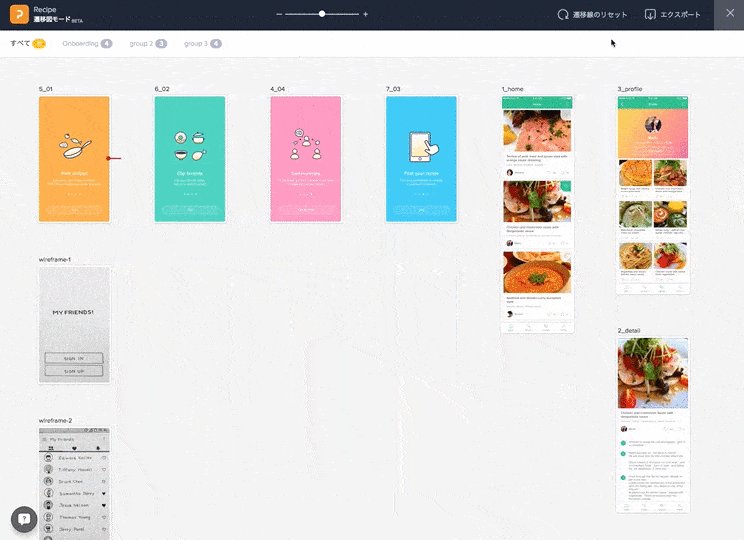
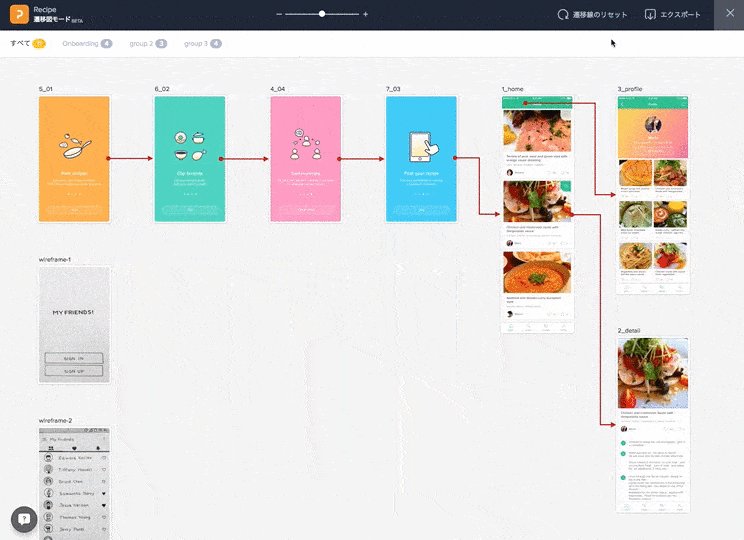
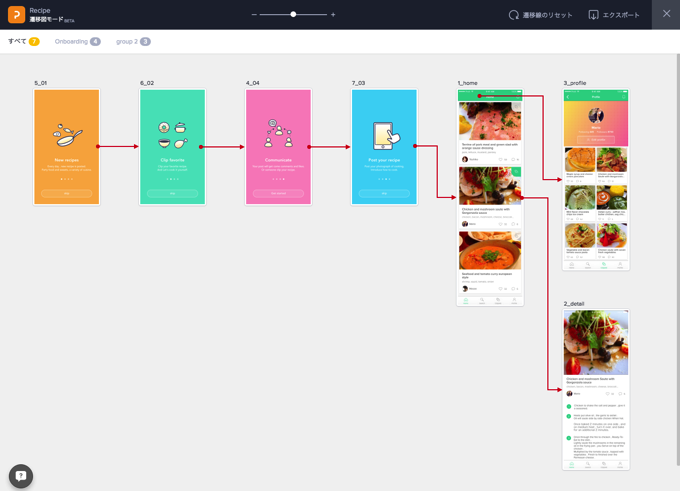
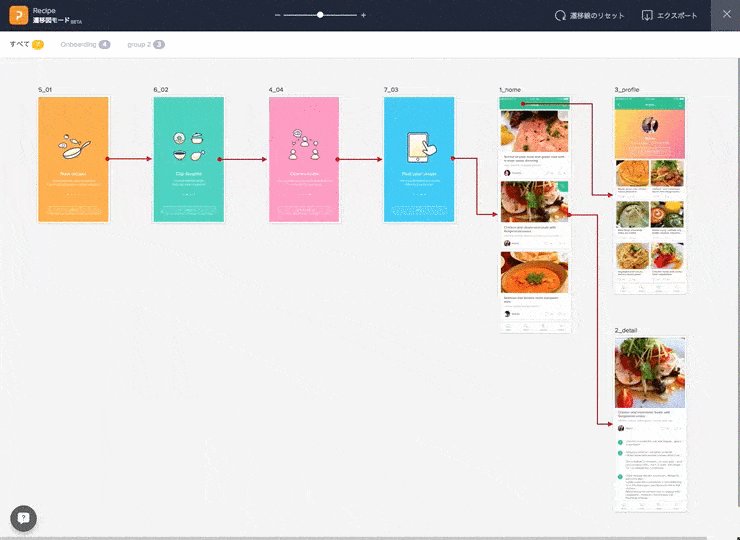
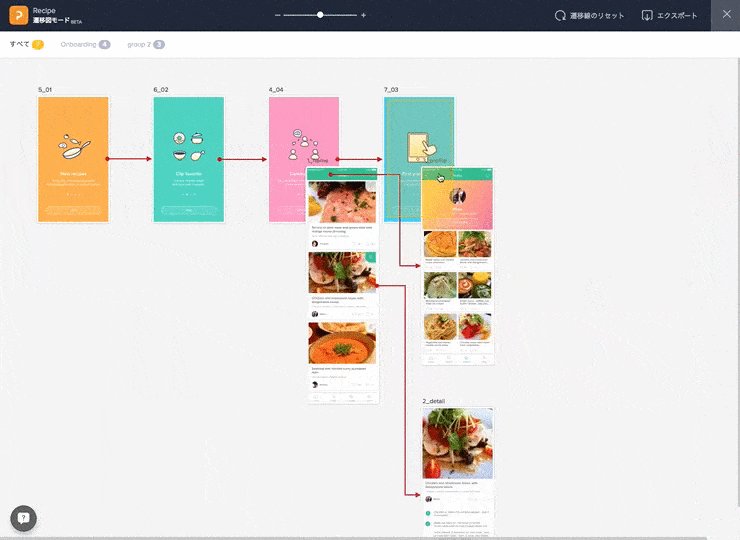
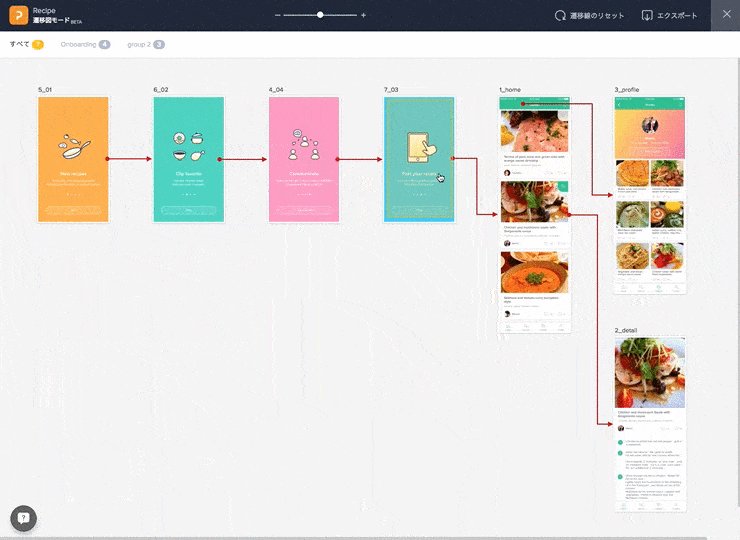
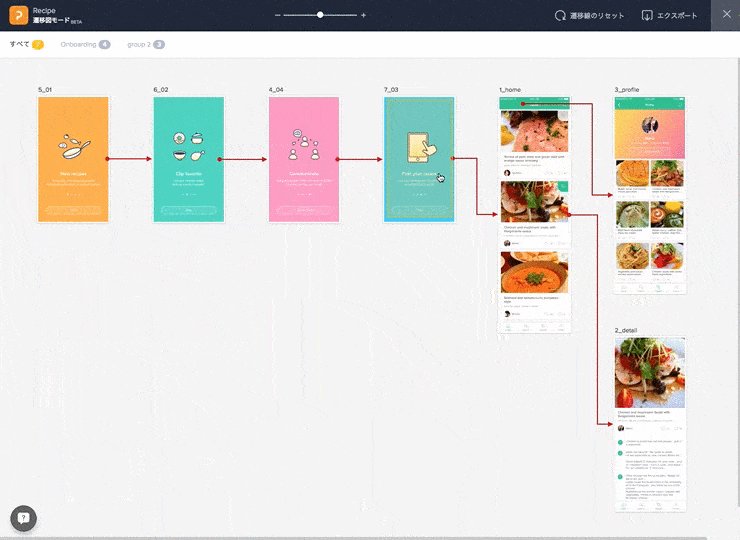
以下の画像が「画面遷移図モード」で表示した際の画面。プロトタイプ内で作成していたデザインと画面遷移をパッと見渡すことができるので、これは捗りそう。

遷移図にある線の表示/非表示も簡単なので、必要な部分の遷移図だけを確認するという使い方も可能。いちいち全部の画面遷移を見る必要はないですもんね。

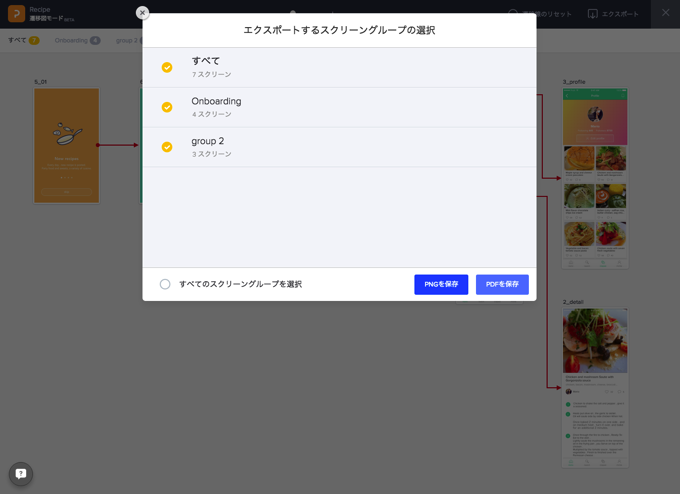
作成した画面遷移図は「PNG」か「PDF」で出力可能です。

現状のリリースはβ版。現在、全てのユーザーが無料トライアルで利用可能だそうです。
圧倒的に手間が省けて捗りそうな「画面遷移図」は8月3日まで全ユーザーが利用可能
この「画面遷移図」はProプラン以上(有料)のユーザーのみ利用可能になっていますが、今回のベータリリースを記念して8月3日までは、全ユーザーが無料トライアルできるそうです。

昨年にはワイヤーフレーム機能が追加され、かなり使いやすくなった「Prott」。プロトタイプの作成だけでなく、チームでのコミュニケーションまで意識しているので、是非お試し下さい。
Prott - Prototyping tool for Web iOS Android apps