
@JUNP_Nです。Google Chromeのデベロッパーツールはよく使うのですが、白背景は見にくいしコードの視認性が悪い...。と思ったらデベロッパーツール用のテーマが拡張機能になって配布されていることを知りました。おかげでデベロッパーツールが超見やすくなりましたよ!
黒背景でハイライト表示!デベロッパーツール用のテーマが拡張機能として利用可能!
うぉぉ!こんな拡張機能があったなんて、もっと早く知りたかった!と思う人が続出しそう(?)ですが、Google Chromeのデベロッパーツールを物凄く見やすい配色に変更するテーマファイルのChrome拡張機能を試してみました!

今回試してみた拡張機能は「DevTools Theme: Zero Dark Matrix - Chrome ウェブストア」という拡張機能。同様のデベロッパーツールのテーマを変更する拡張機能は他にもありますが、配色の違いなので好みで選択するのが良さそうです。
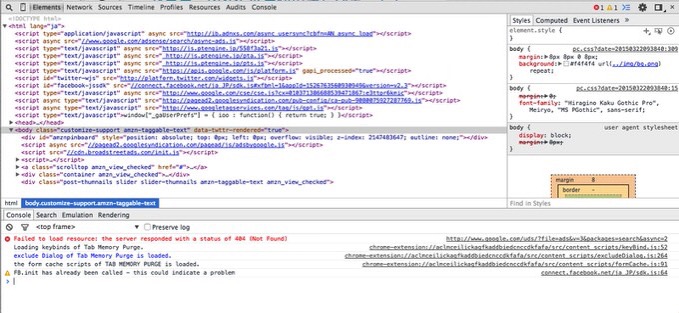
下記の画像が通常のデベロッパーツールを開いた画面。コードはハイライトされていますが、白背景だと見づらいです。

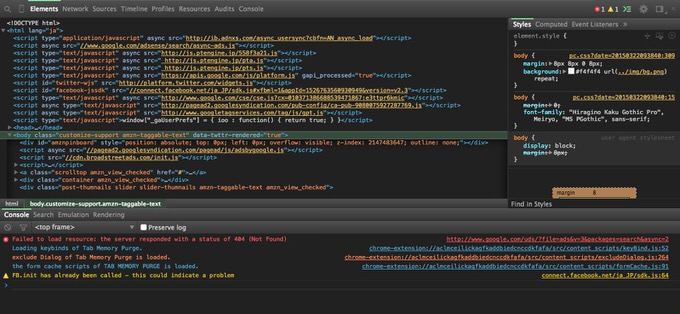
そこで「DevTools Theme: Zero Dark Matrix - Chrome ウェブストア」を利用すると以下のように。黒背景でコードが見やすい!

デベロッパーツールのテーマ変更には設定を変更する必要があります
拡張機能を追加しただけで使うことができればいいのですが、このテーマ変更を行うためには少しChromeで設定しなくては利用できません。
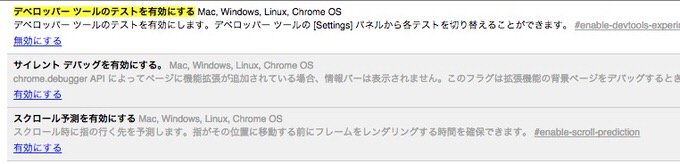
Chromeの試験運用機能で「デベロッパーツールのテストを有効にする」必要があります。アドレスバーに「chrome://flags」と入力し該当する項目を有効にします。

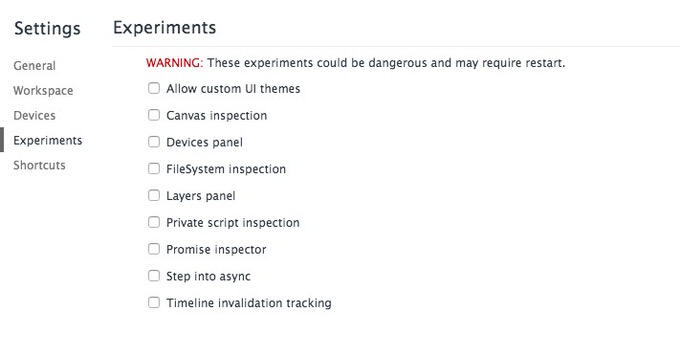
Chromeを再起動し、デベロッパーツールの設定から「Experiments > Allow custom UI themes」でチェックを入れます。

最後にデベロッパーツールを一度閉じて、再度表示するとテーマが変更されています。テーマによって配色が違うので、お好みの拡張機能を探して利用してみてください。世界が変わったかのように見やすくなります!
- DevTools Theme: Zero Dark Matrix - Chrome ウェブストア
- DevTools Theme: Flatland - Chrome ウェブストア
- greybeard devtools theme - Chrome ウェブストア
source:コリス
