
@JUNP_Nです。WEBCRE8.jpの酒井優(@glatyou)さんが共著として参加されている「現場のプロが教えるWeb制作の最新常識」をいただきました。Web制作者ではない僕が制作の本を紹介するのはおかしいのですが、Webに関わることをしている人は読んでおくべき本だったのでご紹介。
Web制作の現状やトレンドを知っているか知らないかでは大違い
目まぐるしいスピードで変化しているWeb制作の現場。最近では「フラットデザイン」「レスポンシブデザイン」「パララックス」などWeb制作の職業についていなくても耳にしたことがあるキーワードがたくさん。他にもHTML5やSass、Gitなど新しい言語やプロジェクト管理について、今のWeb制作の現場がどうなっているのか非常時わかりやすく説明されていました。

当サイトは、Web制作初心者だった僕(@JUNP_N)とsaku(@saku_t2)が2人で立ち上げましたが、現在の制作は全てsaku(@saku_t2)が行っています。
知識がない部分を陰ながら手助けしてくれる協力者、Jun Sugimoto(@understandard)さんや、SOU(@sou_lab)さん、一緒に勉強しているgori.me(ゴリミー)のg.O.R.i(@planetofgori)さんを筆頭としたブロガーさん達に助けられてなんとかがんばっています。

Webサイトを運営している人として「知識がない」ということを自覚ているなら、Webをとりまく現状で知っておいたほうがいいことはたくさん。
本書で紹介されている内容は、そういった現在のWebをとりまくアレコレをわかりやすく解説した内容になっていました。
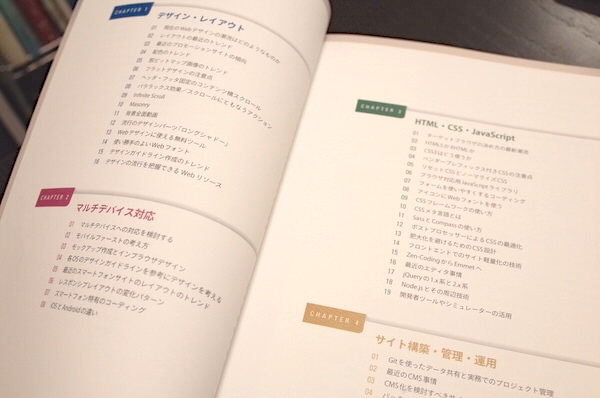
CHAPTER 1 デザイン・レイアウト

最近よく耳にする(目にする)「フラットデザイン」「レスポンシブデザイン」など最近のトレンドから、Webフォントなどデザインやサイトの見せ方について広く紹介されています。ここの章は単純に読み物としても面白い。
CHAPTER 2 マルチデバイス対応

この章は完全に「今」を象徴している内容でした。iPhoneやAndroidなどのスマートフォン、タブレットなどハイエンド端末とPCブラウザの対応の考え方。そもそも「モバイルファースト」ってみんな言ってるけど、どういう考え方?って思っている人は読んでみると面白いはず。
CHAPTER 3 HTML・CSS・JavaScript

この章はフロントエンドな内容になっています。HTML5やCSS3、CSSメタ言語のSassやSublime Textなどのエディタ。CSSの設計や高速化などが紹介されています。
関連:Sass初心者にもオススメ!「Web制作者のためのSassの教科書」は超参考になりました!
CHAPTER 4 サイト構築・管理・運用

最後の章はCMSやサイト管理にまつわるあれこれ。プロジェクト管理で使うツールから、最近のSEO事情まで紹介されています。
関連:こんなに書いて大丈夫?2014年現在のSEOが超わかりやすく説明された「いちばんやさしい新しいSEOの教本」を読みました!
現状のWebをとりまく状況を把握したい人におすすめ
全体を通して、Webをとりまく現状のことが広くまとまっている一冊でした。本書に書かれている内容はWeb制作に関わる人であれば職種に限らずに知っておいたほうが良いと思われる内容だと思います。実践的に全てを網羅するという必要はないと思いますが、Web制作・運営に関わる人は一度手にとって見ると思います。
特にWeb制作を生業としていない、ブロガーさんなど趣味でサイト運営をしている人にとっては学びは多そうです。