こんばんは、sakuです。僕のメインブラウザは「Firefox」で長い間使い続けています。アドオンが豊富なので、入れては削除を繰り返してきましたが、今回は「結果的に今でも利用しつづけけている、生き残りアドオン」を10個ご紹介します。ちょっと重たい印象のあるFirefoxですが、Chromeには負けてられません。
目次
- AutoPager (add-on page)
- Download Statusbar (add-on page)
- Speed Dial (add-on page)
- MakeLink (add-on page)
- ツリー型タブ (add-on page)
- Tombloo (add-on page)
- Firebug (add-on page)
- Web Developer (add-on page)
- Screengrab (add-on page)
- 中止ボタンがしいたけに見えて困る (add-on page)
1~6はかなり実用的、7~9はサイト運営者向け、10は他薦です。ということは9つですね。ごめんなさい。
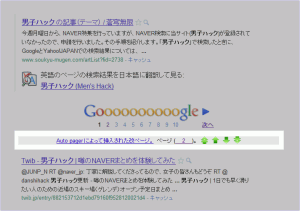
1.AutoPager (add-on page)
自動的に「次のページ」をいま「見ているページ」につなげてくれる、はじめていれたときの感動が忘れられないアドオン
特に難しい設定は必要なく、対応しているサイトを開くと「AutoPagerしますか?」って丁寧に聞いてくれるので「Yes」と答えればOK。ブラウジング速度が3倍になる気がします。この種のアドオンはネットジャンキーの方ははだいたいいれていますね。Greasemonkey を入れなくても、利用可能なので、敷居が低くオススメです。
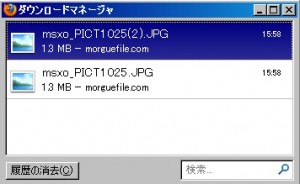
2.Download Statusbar (add-on page)
ファイルをダウンロードしたときに、別ウインドウの表示がなくなる、謙虚なアドオン。別ウインドウが邪魔でいつもイライラしていた方にオススメです。
参考:ダウンロードマネージャに代わるコンパクトなダウンロード管理ツール「Download Statusbar」Firefox拡張 - SourceForge.JP Magazine : オープンソースの話題満載
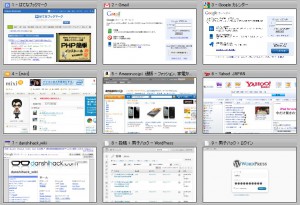
3.Speed Dial (add-on page)
素早く登録したサイトへアクセスできるようになるアドオン。Operaが元祖だったと思うのですが、空白のページを開いたときにダイアルを表示してくれます。9つまで登録可能。「お気に入り」すら開くのが面倒な方にオススメです。
参考:窓の杜 - 【NEWS】「Opera」の“スピードダイアル”機能を再現するFirefox拡張「Speed Dial」
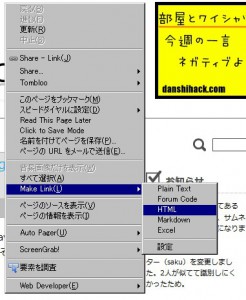
4.MakeLink (add-on page)
このページおもしろい!と思ったときにそのサイトの「URLとタイトル」を素早く取得できるアドオン。サイト上で右クリックをすると「MakeLink」と表示があるので、お好みの取得方法を選びましょう。Twitterにつぶやいたり、ブログのネタに使ったりするURL&タイトルの取得に悩んでいた方にオススメ。
- 取得方法1(Plain Text):男子ハック
- 取得方法2(HTML):男子ハック
参考:【レビュー】ブロガー必見のFirefoxアドオン - 「Make Link」 (1) 「Make Link」の概要とインストール | パソコン | マイコミジャーナル
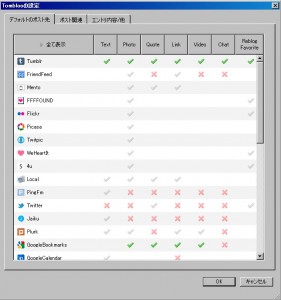
6.Tombloo (add-on page)
右クリックを利用して速攻でWebクリップするアドオン。僕の場合、ちょっと気になったサイトは「右クリック→"J"キー」の2ステップで「はてなブックマーク」へ送っています。いちいち「はてブ用ページを開いて→追加する」を行うのって面倒なので。Jキーを押すと裏側で処理してくれるので、引き続きブラウジングを楽しめます。
正確には「Google Bookmark」にも「Tumblr」にも送っています。たったの2ステップで複数のWebサービスへ送れるのが最大の魅力。インターネットが加速した気分を味わえます。
前見たサイトが見つからなくて、検索することってありませんか?Google Bookmarkにも送っておくことで検索結果に「スター付き」として上部に表示されるので、すぐ見つかるんです。
7.Firebug (add-on page)
ここからはWebサイト運営者向け。サイトの要素を指定して「HTMLとCSS」の対応箇所を調べることができます。表示が崩れたときに原因を調べるのに多用しました。参考になるサイトのワザを勉強させてもらうのにも利用できるかもしれません。
実はもっと高機能で、CSSをその場で書き換えたり様々なことができるようなので、興味のあるかたは調べてみて下さい。
 |  |
8.Web Developer (add-on page)
超"多"機能なWeb開発者をサポートするアドオンです。全貌は理解できていないのですが、カンタンにCookieやCSSを無効化できたり、画像のサイズを確認できたりとすぐにでも利用したい機能が満載です。
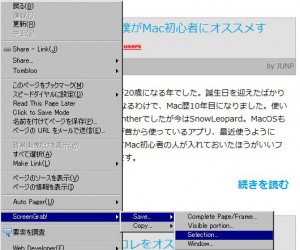
9.Screengrab (add-on page)
ブラウザ内のスクリーンキャプチャをカンタンに撮ることのできるアドオン。「右クリック→範囲選択機能→選択」でぱぱっとできるのが魅力です。スクリーンキャプチャ専用ソフトもあると思いますが、ブラウザに統合してもらえるとストレスが減ることを実感しました。
 |  |
参考:窓の杜 - 【NEWS】広面積なWebページも丸ごとキャプチャーできるFirefox拡張機能「Screengrab!」
10.中止ボタンがしいたけに見えて困る (add-on page)
おまけです。「中止」ボタンをしいたけに見えて困るようにするアドオンです。後輩御用達の重要アドオンですので、この場を借りて紹介させてください。しいたけ!
参考:IEの中止ボタンがしいたけに見えて困る(2ch)
Firefoxまとめ記事は多くありますが、僕が「最終的に落ち着いた10個のアドオン」を紹介しました。色々アドオンを試してみると、インターネットが加速した感覚が味わえるので、是非、利用したことのなかったアドオンがあればお試しください。
次回はFirefox4対応の記事になるでしょうか。BETA版が既に公開されていますが、どれだけ「軽量化されているか?」正式リリースされたら僕もレポートしたいと思います。
[amazon asin="B002X79784" /]