@JUNP_Nです。WordPressでサイト運営をしている方が対象ですが、Facebookでブログ記事などWebページをシェアした際に表示される画像やタイトル、説明文。OGP(Open Graph Protocol)を設定しているけど、思い通りにならない!と悩んでいる人は「Aii In One SEO Pack」のSocial Metaを利用してみては?初めて使ってみましたが、ここまで自由に設定できるとは思いませんでした。
Facebookでシェアされた時にどう表示されるかは重要項目!画像も説明文も思い通り!

WordPressでブログやサイト運営をしている人なら一度は耳にしたことがあるくらい有名な「Aii In One SEO Pack」というSEO用のプラグイン。SEO用プラグインとしては現在は「WordPress SEO by Yoast」のほうが評価が高いのですが、「All In One SEO Pack」ではOGPの指定を行うことができます。
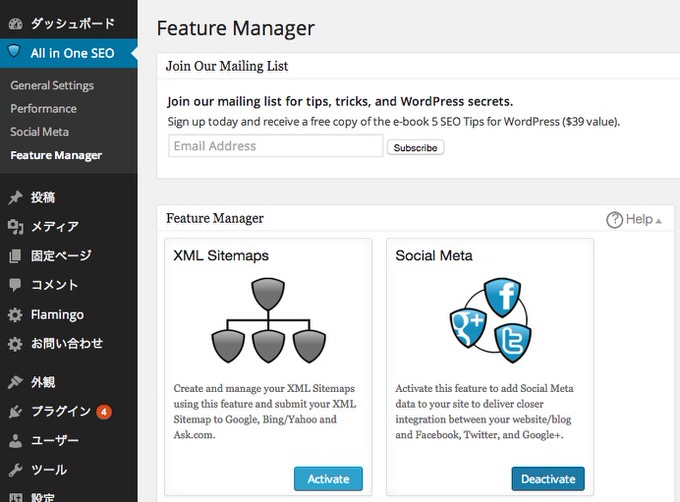
「Aii In One SEO Pack」をWordPressにインストールすると、ダッシュボードのサイドバー上にAll In One SEOの項目が追加されます。その中にある「Feature Manager」をクリックし「Social Meta」をActivateします。

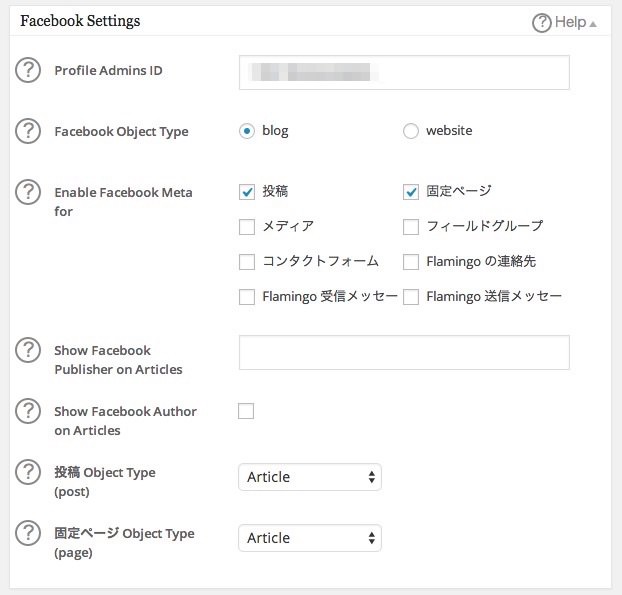
今回はFacebookのOGPをちゃんと設定したい!ということで、Social Metaの設定画面で「Facebook Settings」のみを設定します。
数分の作業で設定完了!FacebookのOGPを自由に設定したい人には簡単で便利!
FacebookのProfile Admins IDを入力し、Facebookのメタ情報を入力するページなど必要な部分をチェックします。ブログ運営をしている人はIDさえ入れておけばとりあえず大丈夫です。
FacebookのProfile Admins IDがわからないという人はFacebookの「https://www.facebook.com/ユーザ名」をチェック。
ユーザー名がわかったら次のURLのユーザー名の部分を入れ替えて「http://graph.facebook.com/ユーザー名」にアクセスすれば「"id"」と書かれた項目が表示されるので、それを入力してください。

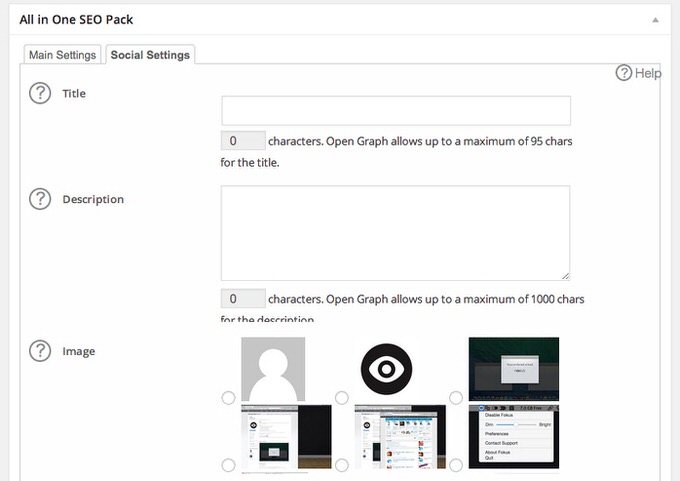
設定が完了すると記事投稿画面内にAii In One SEOの項目が追加されます。(追加されていない場合は投稿画面の表示オプションで消していないか確認)
ここで入力した「Title(タイトル)」「Description(説明文)」「Image(画像)」がFacebookへシェアされた時に表示されます。もう記事ごとに自由自在。一番最初の画像と設定している人が多い印象ですが、OGPで表示される項目はもっと気を遣ったほうがいいですよ。
記事内で利用していない画像をアップロードして指定することも可能です。

画像を指定する際には「OGP画像シミュレータ | og:image Simulator」が便利。ドラッグ&ドロップで画像がどのように表示されるか擬似的に確認することができます。
また、既に一度公開してしまった記事のOGPを変更する場合には、All In One SEOでのOGPを設定し修正した後にFacebookの「Debugger」を一度通して新しいOGPをFacebookに認識してもらったほうがいいですね。
僕はこれらの設定をした後に、最終確認のためにFacebookで自分だけが見える投稿としてリンクをシェアして確認しています。
FacebookのOGPがうまくいかない!All In One SEO Packを利用しているけれど試したことがなかった!という人は是非お試しください。