
@JUNP_Nです。Twitterで話題の画像を紹介するようになり、Twitterを
ツイートをブログに埋め込む際に表示位置を思い通りにできる
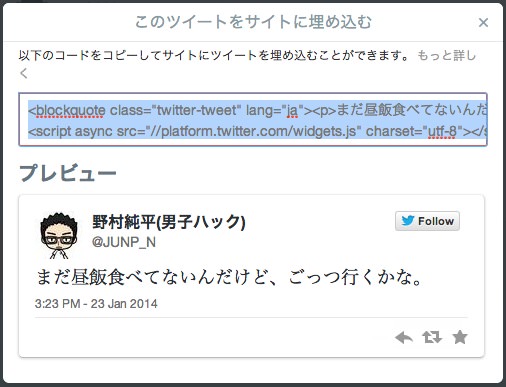
ブログにツイートをを貼り付ける際にコピーするこのコード。これをそのままブログに貼り付ければ、プレビュー内に表示されるように貼り付けることが可能です。
ですが、これだと基本的に左寄せで表示されてしまいます。

自分のサイトは「画像は基本的に中央寄せしてるのに、ツイートの埋め込みだけ左寄せはイヤ!」という人は、コピーしたツイートに少し手を入れてあげる必要があります。
以下が「左寄せ」「中央寄せ」「右寄せ」のコード。通常 blockquote のタグは以下の様になっていますが、それを変更します。
貼り付けたツイートを「左寄せ」する
…
貼り付けたツイートを「右寄せ」する
…
貼り付けたツイートを「中央寄せ」する
…
これで「中央寄せ」も余裕です!ツイートを貼り付けることがある人は是非お試しください。
もっとカスタマイズすることもできるので、気になる人はTwitterのDeveloperブログを参照ください。
参考:埋め込みツイート | Twitter Developers
(余談)複数のツイートを貼り付けるならスクリプトコードは1つでOK
ツイートを1つの記事内に複数貼り付けるとページの読み込みがもの凄く遅くなったりしていませんか?
そういう状況になっている人はスクリプトコードを複数記述している可能性がないか確認してみてください。
Twitterからコピーしたコードの最後には必ず上記のスクリプトコードがあります。
このコードは1ページ内に1つあればOKです。複数書いておくと読み込みに時間がかかることもあるので要チェックです。
