@JUNP_Nです。Googleトレンドが新しくなって急上昇ワードをフルスクリーンで表示することができるビジュアライザー機能が追加されていたので「WebSaver」スクリーンセーバーにしてみました!
Webサイトをスクリーンセーバーにしてくれる「WebSaver」
Googleトレンドの急上昇ワードをフルスクリーンで表示するビジュアライザーがもの凄い感じ。お洒落というか今現在検索されているものがわかって面白い。
フルスクリーンで表示が可能ということでiframeでの埋め込みができます。下記がそのGoogleトレンドのビジュアライザーです。
急上昇ワードはリアルタイムで話題になっている情報を知るには最適なツール。眺めているだけでも十分面白いので、誰かスクリーンセーバーとして作ってくれないかな…。
こんなコメントが書いてある記事を見かけたのでスクリーンセーバーにしてみました!
使うのは「WebSaver」というスクリーンセーバーです。このスクリーンセーバーは指定したサイトを表示してくれるスクリーンセーバー。
まずは下記サイトより「WebSaver」をダウンロードします。
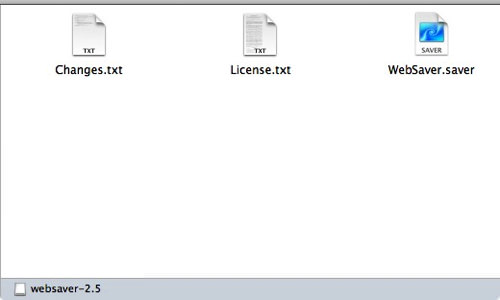
サイトから「WebSaver」のディスクイメージをダウンロードしたらダブルクリックなどしてイメージをマウントします。

マウントされると「WebSaver.saver」というファイルがあるのでダブルクリックして開きます。

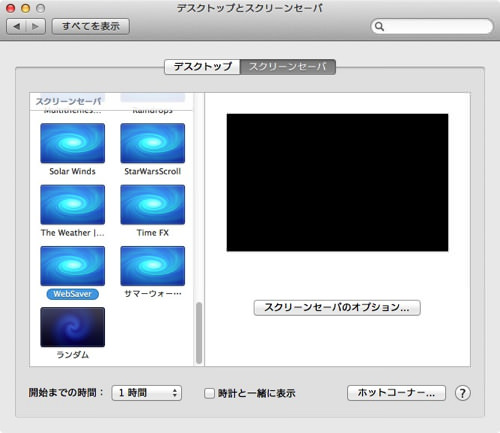
すると「システム環境設定」のスクリーンセーバーにWebSaverが登録されています。

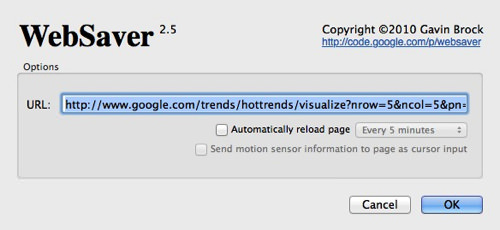
「スクリーンセーバーのオプション」というボタンをクリックして表示したサイトのURLを入力します。

これだけでOKです。あとはGoogleトレンドのビジュアライザーのURLを登録するだけ!簡単!
注意点はGoogleトレンドの利用にはGoogleアカウントへのログインが必要です。じゃあスクリーンセーバーでどうやってGoogleにログインすればいいのか。SafariでログインしておけばOKです。忘れずに。
ビジュアライザーのURLはこちら「Google トレンド - 急上昇ワード」です。
最初に列や行数を指定してからURLをコピーしたほうが楽ちんです。是非お試しください。