@JUNP_Nです。昨日紹介した「ImageOptim」の他にもWebサービスで同じことができるものがあります。有名なものとしては「JPEGmini」と「PunyPNG」かなと思い3つを比較してみました。
1つの元データから3つのサービスを使ってみたよ
用意した元データはこちら。
ガッキーかわいい。眼鏡が最高ですね。

こちらの画像のサイズは以下です。

ImageOptimを使用した場合
ImageOptimについては昨日の記事「(ブロガー必携アプリ。画像のメタデータを削除してサイズを小さくする『ImageOptim』)を参照してください。
見た目には劣化したりしている様子はないですね。あったら困るのですが。

サイズは若干小さくなりました。5%くらいでしょうか。

JPEGminiを使用した場合
JPEGminiのサイトへは以下からどうぞ。
JPEGmini - Your Photos on a Diet!
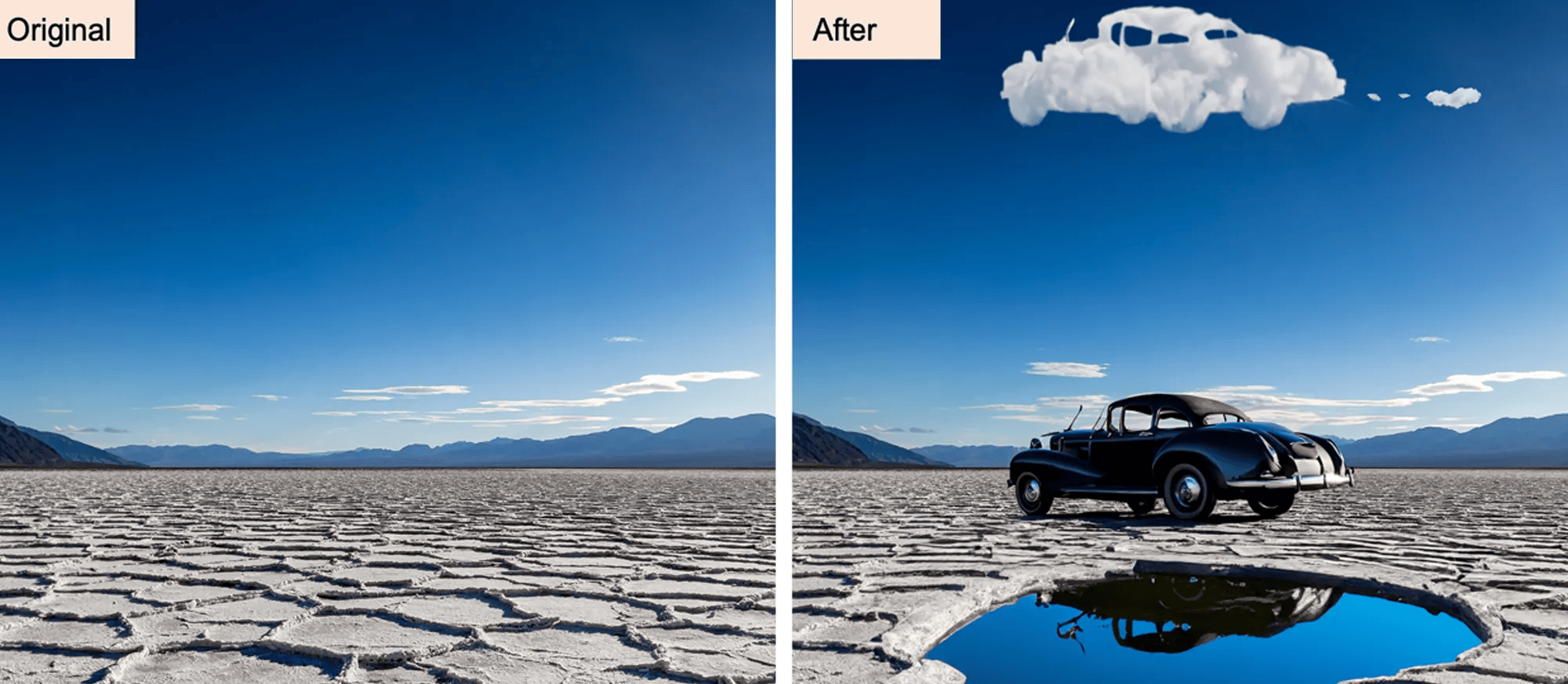
JPEGminiのいいところはデータのbefore afterが視覚的に確認できるところですね。使っていて親しみやすいです。下記画像の右半分がJPEGmini使用後、左半分が元データです。劣化は見た目にはわかりません。

こちらがJPEGmini利用後のデータ。ガッキーかわいいよ。

そしてデータサイズは以下のように。かなり軽くなりました。これは素敵。

PunyPNGを使用した場合
PunyPNGのサイトへは以下からどうぞ。
PunyPNG - PNG Compression and Image Optimization - Gracepoint After Five
画像をアップロードすると以下のような結果が表示されます。

こちらがPunyPNGを利用した後の画像。やっぱりガッキーかわいい。

データサイズは以下のように。思ったより軽くなりませんでした。

まとめ
今回はJPEGminiの圧勝でした。お手軽さでいえばオフラインでも利用できる、ImageOptimが勝利といった感じ。
試しにImageOptim後のデータにJPEGminiを使ってみたりしましたが、結果は元データにJPEGminiを使った時と変わりませんでした。
何はともあれ軽いデータをという人にはJPEGminiがいいみたいです。Webにアップロードが面倒だけど少し軽くしたいという人はImageOptimがいいかもしれませんね。